Zmeňte pixel na vektor vo Photoshope vďaka siedmim klikom – vhodné pre jednofarebné grafiky
Ak aspoň občas pracujete s grafikou, určite sa vám už stalo, že ste dostali rozpixelované logo či ikonu, ktorú ste skutočne potrebovali použiť, avšak výsledok nestál za veľa. Prečo? Jednoducho preto, lebo bol celý rozmazaný a nečitateľný. Poďme si ukázať, ako si v takýchto prípadoch pomôcť.
Rozdiel medzi vektorom a rastrom
Na úvod si ešte objasnime rozdiel medzi vektorom a rastrom. Raster sa udáva v pixeloch, čo znamená, že po priblížení akejkoľvek fotografie môžeme vidieť skladbu malých rôznofarebných štvorčekov. Na rozdiel od vektora, ktorý bude aj po maximálnom priblížení dokonalo ostrý, nakoľko sa skladá spojením jednoduchých geometrických útvarov, ako sú body a čiary.
Typickými formátmi rastrovej grafiky sú .jpeg, .png, .tiff či .gif súbory, ktoré sú bežné pre fotografie. Pri vektorovej grafike sú typické formáty .eps, .svg či .pdf súbory, ktoré sa využívajú pri tvorbe log či ikon.
V prípade, že ide o jednofarebnú grafiku, prinášame vám jednoduchý a efektívny návod, ako dosiahnuť želaný výsledok vďaka siedmim klikom vo Photoshope.
Poďme na to
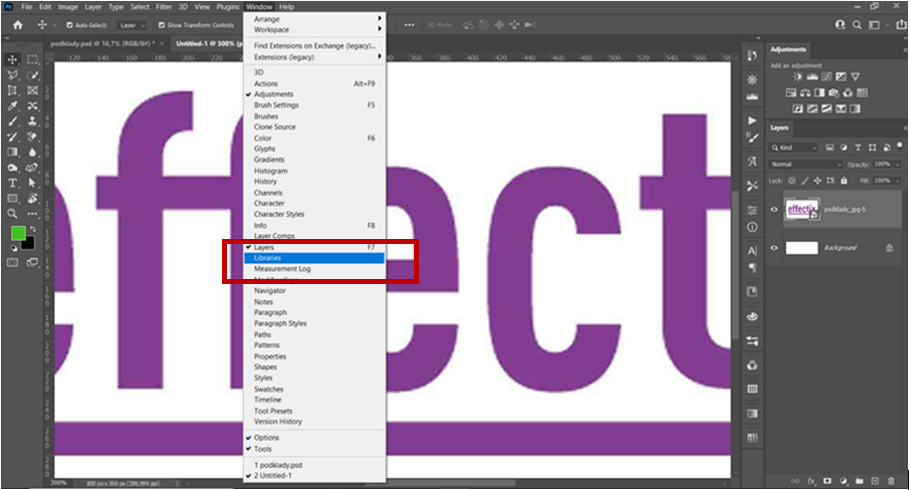
V hornom paneli v Menu kliknite na Window a hneď na to na Libraries. Dajte si pozor, aby ste mali daný subjekt označený vo vrstvách a vyhli sa tak nechcenej úprave iného obrázka.

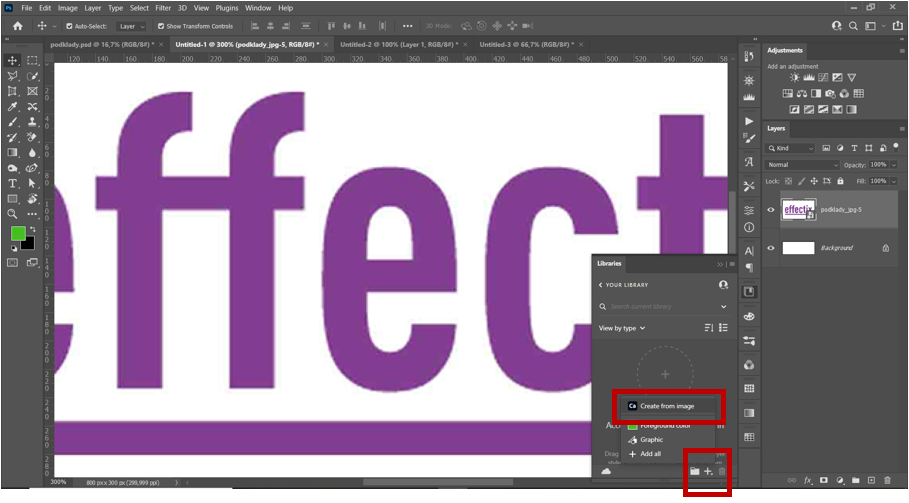
Keď sa vám otvorí okno v Libraries, upriamte pozornosť v pravo dole v ikone na „+“. Kliknite naň a vyberte možnosť Create from Image.

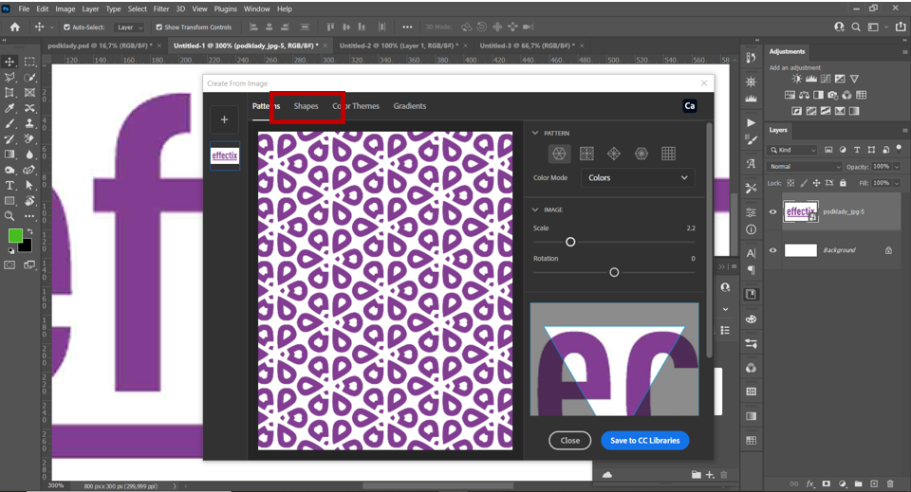
Hneď na to sa vám otvorí okno s možnosťou vytvorenia vzoru priamo z vášho obrázka. Táto funkcia je bezpochyby tiež veľmi zaujímavá, avšak my sa v tomto prípade preklikneme hneď vedľa na možnosť Shapes.

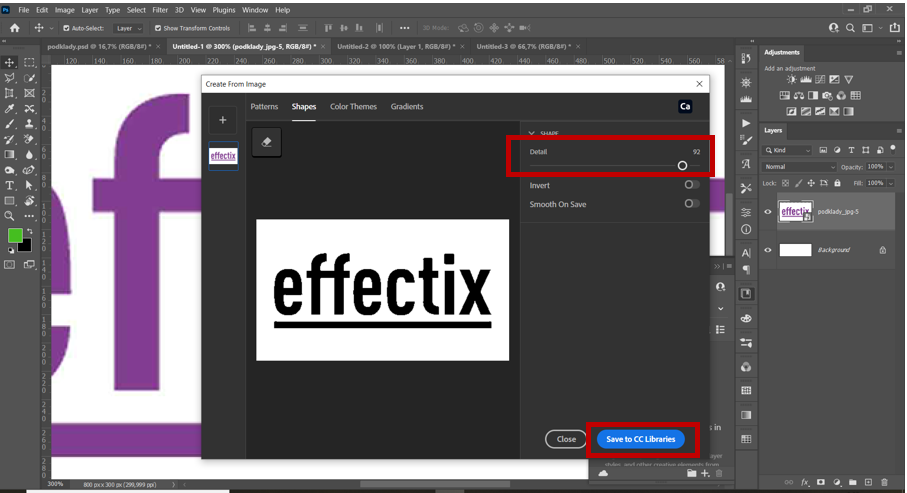
Tu sa vám zobrazí váš vizuál v čiernobielej podobe. V rozmedzníku v Detail si vieme upraviť, ako veľmi chceme mať sýtu čiernu farbu vo vizuáli. V našom prípade sme si zvolili okolo 90 bodov zo 100.

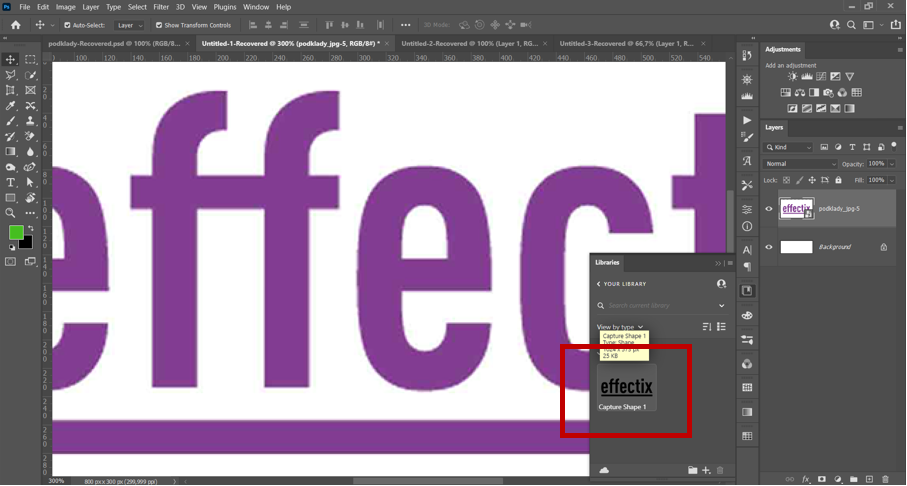
Po tom, ako sme s výsledkom spokojní, klikneme na modrý button Save to CC Libraries. Po tom, čo sa nám to uloží, môžeme okno zavrieť. Keď si teraz rozklikneme Libraries, už ich nebudeme mať prázdne, respektíve sa nám tam pridá nová grafika – vektorová grafika. Dokázali sme to len vďaka siedmim klikom.

K vizuálu sa dostanete jednoduchým klikom a potiahnutím na obrazovku. Vo veľkom priblížení zistíte, že grafika sa vám nerozmazáva, pretože je už vektorizovaná. Ako príklad ponúkame porovnanie s pôvodnou grafikou.
Čo však ale robiť, ak chceme vniesť do novej vektorovej grafiky trocha farby?
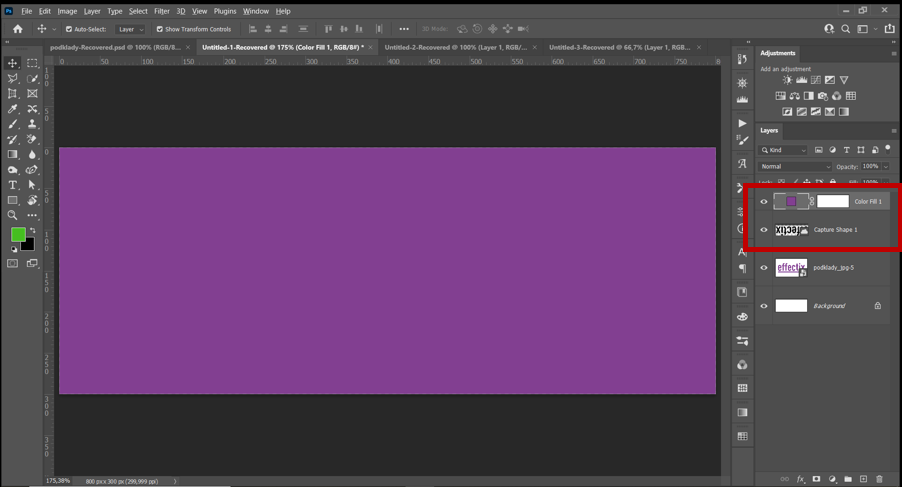
Klikneme si na Adjustnement Layer (pod vrstvami dole – krúžok) a v možnostiach vyberieme Solid Color.
![]()
Automaticky sa nám otvorí výber farby – Color Picker, kde si vyberieme jednu farbu podľa vlastného výberu. Keď zvolíme farbu, je treba myslieť na to, že vrstva so Solid Color musí byť nad vrstvou, ktorú chceme prefarbiť.

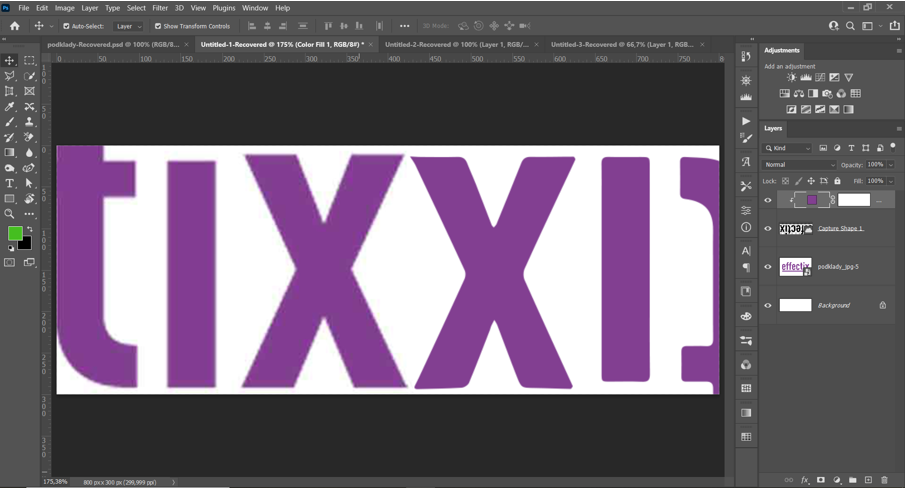
Prejdeme myšou doprava medzi vrstvu s farbou a vektorové logo - stlačíme Alt. Zobrazí sa nám tam drobná šípka smerom dole, klikneme a voilà, náš vektorový vizuál sa už leskne v nových farbách :) .

Ak chcete grafikou hýbať, pre jednoduchšie narábanie iba vypnite vrstvu so Solid Color, ktorú zasa hneď zapnete, keď grafiku umiestnite tam, kam potrebujete.
Ak ste niektorej časti nepochopili, alebo by ste ju potrebovali dovysvetliť, neváhajte a napíšte mi na jana.siskova@effectix.sk.

ZDIEĽAJTE ČLÁNOK
TAGY
Chcete vedieť viac o zlepšení obsahu? Ozvite sa mi.




