Optimalizácia obrázkov na webe
Obrázky sú neoddeliteľnou súčasťou každého webu. Či sa už jedná o e-shop alebo prezentačný web, tak obrázky vždy dokážu získať pozornosť návštevníkov webu. Pri ich nasadzovaní na web sa však často zabúda na niektoré dôležité parametre, ktoré môžu spomaliť načítavanie stránky. Prípadne obrázky nie sú vhodne označené, aby mohli byť zobrazované vo výsledkoch vyhľadávania pre obrázky. To má vplyv na SEO.
Rozmery a veľkosť obrázkov
Pre bežné používanie webu nepotrebujete obrázok v kvalite tlače a teda vo vysokom rozlíšení. Namiesto produktového obrázku s veľkosťou 6000x4000px vám vo väčšine prípadov bohato stačí rozlíšenie 1024x768px či podobné.
Vysoké rozlíšenie má samozrejme vplyv aj na výslednú veľkosť obrázka. Ideálna veľkosť obrázkov na web by sa mala pohybovať do 100 kB. Ako to docieliť? Pomocou kompresie.
Existujú dva typy kompresie - stratová (lossy) a bezstratová (lossless). Pre zachovanie čo najvyššej kvality s čo najmenšou veľkosťou sa využíva bezstratová kompresia.
Základné formáty obrázkov
Rovnako ako pri videu majú aj obrázky množstvo možných formátov, v ktorých môžu byť uložené. Zoznam základných a najviac používaných formátov nájdete nižšie.
JPEG (.jpg)
Jedná sa o najviac používaný formát pre obrázky na webe. Je vhodný pre zachovanie kvality pri rozumnej veľkosti výsledného obrázku.
Obrázky vo formáte JPEG sa dajú uložiť aj ako Progressive JPEG - takto uložený obrázok sa nenačíta postupne od hora dole, ako klasické obrázky, ale najskôr sa načíta rozostrený a postupne sa doostrí do plnej kvality.
Z formátu JPEG vznikli aj najnovšie formáty ako JPEG 200 a JPEG XR.

PNG (.png)
Výhodou PNG súborov je možnosť umiestniť na web obrázok s transparentným pozadím. To sa hodí pre špecifické grafické prvky na webe, logu a pod. Nevýhodou je však vyššia veľkosť oproti iným formátom.
WebP (.webp)
WebP je formát, za ktorého vývojom stojí Google. Ponúka možnosť bezstratovej aj stratovej kompresie a jeho výhodou je zhruba o štvrtinu menšia veľkosť súborov oproti JPEG a PNG súborom. WebP podporuje väčšina moderných prehliadačov, niektoré staršie ho však nepodporujú a je preto potrebné načítať aj záložné obrázky v inom podporovanom formáte.
SVG (.svg)
Na rozdiel od vyššie spomenutých formátov, ktoré sú rastrové, sa u SVG jedná o vektorový formát. SVG je vhodné pre použitie na ikony, tlačidlá, logá a ďalšie grafické prvky, pri ktorých je možné meniť ich veľkosť pri zachovaní ostrosti.
Lazy-loading - načítanie obsahu vo viditeľnej časti
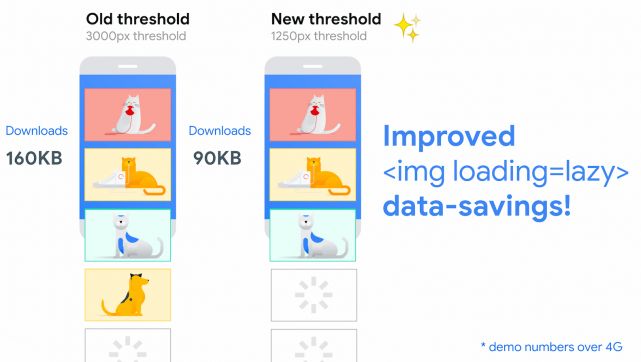
Pre rýchlejšie načítanie stránok je vhodné používať tzv. lazy-loading. V praxi to znamená, že prehliadač si stiahne len obrázky vo viditeľnej časti webu. Ďalšie obrázky sťahuje v závislosti na nastavení tresholdu, ďalšie obrázky sa teda sťahujú pri odscrollovaní stránky na určitú hranicu, aby obrázky boli načítané plynule a užívateľ na ne nemusel čakať.
Väčšina moderných prehliadačov lazy-loading podporuje natívne, stačí ku všetkým obrázkom v zdrojovom kóde v img tagu pridať nasledujúci parameter: loading=lazy. Napr. WordPress od verzie 5.4 podporuje lazy-loading už v úvodných nastaveniach.

Atribut ALT – popisy obrázkov
Vyhľadávače zatiaľ nedokážu presne interpretovať obsah obrázkov, ktorým prechádzajú. Z toho dôvodu je potrebné ku každému obrázku doplniť ALT, ktorý bude vyhľadávaču hovoriť, čo je na danom obrázku. Vďaka správne vyplnenému ALTu sa tak obrázky môžu zobrazovať vo výsledkoch vyhľadávania pre obrázky a dané kľúčové slová, ktoré je potrebné mať v ALTe správne využité.

ZDIEĽAJTE ČLÁNOK
TAGY



