Nové triggery pre Google Tag Manager
V poslednej dobe sa v nástroji Google Tag Manager objavily nové možnosti. Veľká zmena se týka nových triggerov. Prbudli triggery Scroll Depth (hĺbka posunu) a Element Visibility Trigger (viditeľosť prvku). Do teraz bolo možné dostať sa k obom hodnotám celkom zložito cez Javascript. Nové triggery predstavujú výrazné zjednodušenie.
Scroll depth trigger
Nastavenie nového triggeru je popravde triviálne. Stačí si vytvoriť nový trigger a vybrať typ „Hĺbka posunu“ v sekcii „Zapojenie užívateľov“.

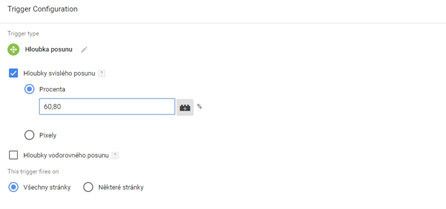
V nastavení triggeru si zvolíte, či chcete sledovať vodorovný, alebo zvislý posun, nastavíte si, pri koľkých percentách scrollovania sa má pustiť udalosť a vyberte, či chcete merať scrollovanie na všetkých stránkach, alebo iba na konkrétnych vybraných.

Trochu skrytá je informácia, že môžete zadať viac hodnôt, pri ktorých sa má spustiť udalosť. Stačí zadať hodnoty buď v percentách, alebo pixeloch oddelených čiarkou. Trigger potom spustí udalosť vždy pri dosiahnutí zvolenej hĺbky posunu.
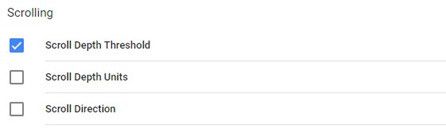
Aby ste však mohli ďalej pracovať s týmito hodnotami, do Google Tag Manageru pribudla i nová premenná Scroll Depth Threshold. Tu nájdete v bulit-in variables. Táto premenná vám potom bude prenášať namerané hodnoty z triggeru priamo do vášho tagu.

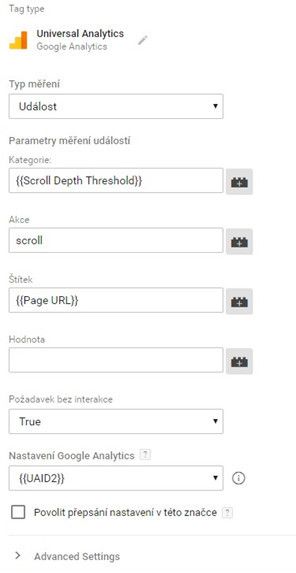
Výsledný tag pre udalosť, ktorá má byť poslaná do GA, može vyzerať následovne.

Do kategórie sa posiela percento scrollovania nadefinované v triggeru. Do štítku sa posiela URL, kde k danej akcii došlo. Doporučujem zároveň posielať takúto udalosť do GA ako "Požiadavku bez interakcie", inak by vám to mohlo dosť zamávať s Bounce rate.
Kedy sa môže hodiť sledovanie scrollovania?
Takéto nastavenie sa bude hodiť predovšetkým pre tvorbu publík pre PPC systémy. Je možné odlíšiť „dobré“ a „zlé“ okamžité opustenie stránky. Príklad – užívateľ príde na web, nebude interagovať so žiadnym prvkom, nechá chvíľu otvorenú kartu v prehliadači a potom odíde. Druhý užívateľ príde na web, nebude interagovať so žiadnym prvkom, scrolluje na koniec stránky, aby si prečítal informácie o produkte a odíde. Obaja užívatelia budú započítaní do bounce rate, vďaka sledovaniu scrollovaniu si druhého užívateľa budete môcť zaradiť do publika, ktoré prejavilo väčší záujem, pretože s webom nakoniec nijako neinteragovalo.
O druhom spomenutom triggeri – Element Visibility Trigger sa rozpíšeme v ďalšom článku.

ZDIEĽAJTE ČLÁNOK
TAGY
Chcete vedieť viac o zlepšení obsahu? Ozvite sa mi.



