Čo vám prinesie výkonnostný audit pomocou nástroja Google Lighthouse?
Možno ste niekedy počuli, aby ste zapli ten majáčik. Ak ste doteraz nevedeli, o čo ide, teraz už asi tušíte. Lighthouse znamená v preklade maják a tento nástroj od Googlu dokáže množstvo vecí. Konkrétne vykonáva niekoľko desiatok testov, a to hneď v piatich oblastiach. Ktoré to sú a ako jednotlivé metriky vylepšiť? Toto a ešte oveľa viac sa dočítate v článku.
Zároveň si niečo povieme i o aktualizácii Performance Score (výkonu), ktorá sa týka Core Web Vitals.
5 oblastí, ktoré Lighthouse sleduje
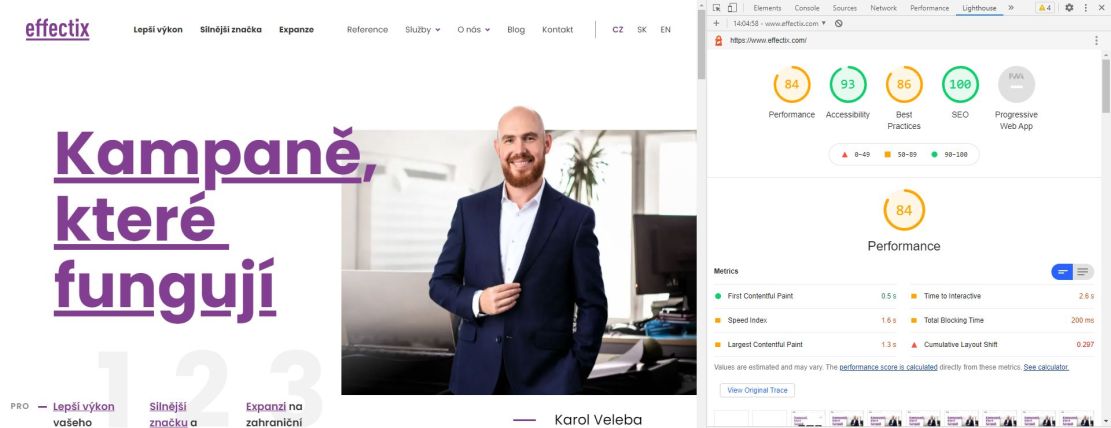
Skôr ako sa pustíme do popisu jednotlivých oblastí, je nutné vedieť, kde nástroj Lighthouse hľadať. Keďže je súčasťou Chrome Developer Tools v prehliadači Google Chrome, nájdete ho pomocou klávesu F12 alebo cez klávesovú skratku CTRL + SHIFT + I. Ďalšou možnosťou je i pravé tlačidlo myši a voľba Inspect. Poslednou možnosťou je priamo Lighthouse Chrome plugin. Nástroj Lighthouse je dostupný ako open-source a akékoľvek zdrojové súbory tak nájdete na GitHube (to ocenia predovšetkým technickejší nadšenci). A teraz už k tým oblastiam.
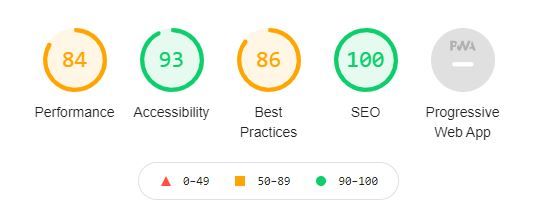
Performance (výkon)
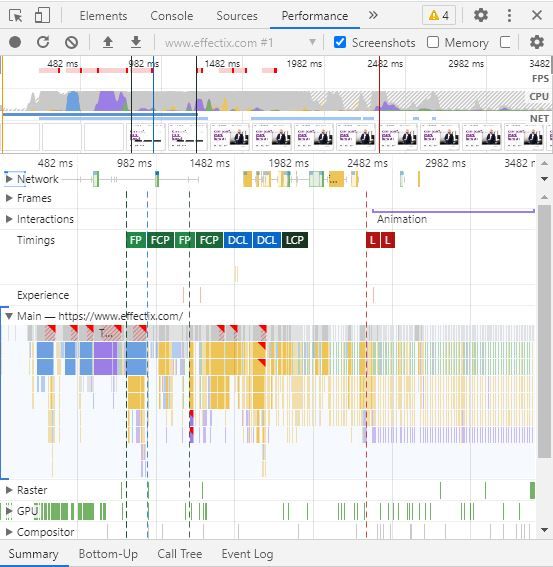
Testy v tejto sekcii sa zameriavajú na výkon a rýchlosť webu. Lighthouse odhalí zásadné nedostatky, ktoré slúžia pre nasledujúci debugging. Výsledky sú odborné a v konečnom dôsledku užitočné. V sekcii výkon nájdete tri podsekcie – metriky, príležitosti a diagnostika. Metriky zahŕňajú rýchlosť načítania webu alebo napríklad rýchlostný index. Príležitosti vám radia, ako dosiahnuť zrýchlenie webu, a diagnostika ide ešte viac do hĺbky.
Progressive Web App (PWA)
PWA vás bude zaujímať predovšetkým v prípade, keď váš web môže vyzerať a správať sa ako natívna aplikácia. PWA by mala byť spoľahlivá, rýchla a ľahko zapájať svojich užívateľov.
Best Practises
Best Practises predstavujú súhrn všeobecných odporúčaní pre vylepšenie a modernizáciu webu. Nájdete tu jednoduché i zložitejšie návrhy, ktoré napríklad neboli v performance audite.
Accessibility (prístupnosť)
Metrika skúma štruktúru HTML kódu a využitie vhodných prvkov. Táto časť bude zaujímať skôr programátorov, pretože ide predovšetkým o to, aby bol web vytvorený čisto, kvalitne a použiteľne pre všetky typy užívateľov – napríklad pre užívateľov so zrakovými poruchami alebo s obmedzenou pohyblivosťou.
SEO
Testy, ktoré merajú SEO webu, sa zameriavajú predovšetkým na ranking faktory. Testujú ale iba pár prvkov a rozhodne nenahradia kvalitne zapracovaný SEO audit webu od SEO špecialistu.
Lighthouse Core Web Vitals a Performance Score Update
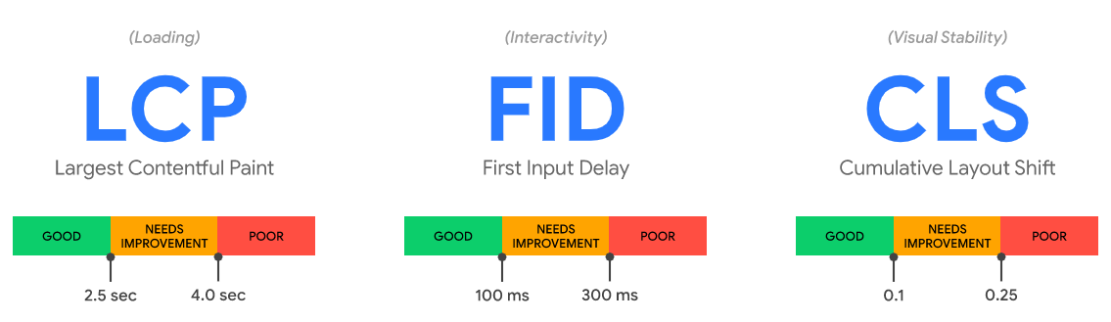
Tri základné metriky LCP, FID a CLS, ktoré sú založené na užívateľskom zážitku (UX), boli do open-source zaradené už v máji 2020 a v júli 2020 bola do Lighthouse pridaná jednotná metrika. Vznikla tak verzia 6. Core Web Vitals teraz tvorí 55 % skóre Lighthouse. Cieľom tejto zmeny bolo stanovenie prepracovanejších návrhov a cieľov. Dopad na stránky bol vtedy celkom malý a žiadny veľký prepad v hodnotení webov sa nekonal. Teraz je na GitHube k dispozícii aktuálna verzia 7 a bude súvisieť s vydaním Chrome 89 v marci 2021.
Vo verzii 6 a 7 bolo skóre performance (výkonu) tvorené šiestimi metrikami, z ktorých každá tvorila iný percentuálny podiel. Konkrétne ide o LCP, FCP, TTI, TBT, SI a CLS. Poďme si ich rozobrať dopodrobna.

Core Web Vitals, zdroj https://web.dev/vitals/
LCP (Largest Contentful Paint) – 25 %
LCP meria rýchlosť načítania najväčšieho vizuálneho prvku stránky. Google odporúča mať túto metriku pod 2,5 sekundy.
Zlé LCP môžu spôsobovať napríklad tieto faktory:
- pomalá odozva serveru,
- blokácia vykreslenia JavaScriptu a CSS,
- pomalé načítanie zdrojov,
- pomalé vykresľovanie stránky na strane klienta.
A ako zlé LCP opraviť? Záleží to, samozrejme, od typu problému.
Pokiaľ je dôvodom zlého LCP pomalá odozva serveru:
- optimalizujte váš server,
- napojte užívateľa na najbližší CDN,
- cachujte medzipamäť,
- pokúste sa najprv cachovať HTML stránky,
- čo najskôr nadviažte spojenie so zdrojom tretích strán.
Pokiaľ je dôvodom zlého LCP pomalé načítanie zdrojov:
- zoptimalizujte a vykonajte kompresiu obrázkov,
- prednostne načítajte dôležité súbory,
- skomprimujte textové súbory,
- servírujte užívateľom obsah na základe ich internetového pripojenia,
- využívajte funkciu Service Worker, ktorá umožňuje spúšťať kód stránky na pozadí.
Pokiaľ je dôvodom zlého LCP pomalé vykresľovanie stránky na strane klienta:
- minimalizujte zbytočný JavaScript,
- využite inú vykresľovaciu stratégiu.
Ďalšie užitočné zdroje k vylepšeniu LCP metriky:
Largest Contentful Paint (LCP) web.dev.
Optimize Largest Contentful Paint web.dev.
Lighthouse Largest Contentful Paint web.dev.

First Contentful Paint (FCP) – 15 %
FCP udáva dobu, za akú je čitateľne vykreslený prvý text alebo obrázok. Táto metrika je dôležitá hlavne pre užívateľov, pretože hneď ako sa vykreslí prvá známka obsahu, upútate jeho pozornosť a užívateľ tak možno prestane nahnevane klikať na tlačidlo späť. FCP vášho webu by sa malo vojsť do 2 sekúnd.
Ako vylepšiť FCP:
- optimalizujte vykresľovacie štýly (tie, ktoré nepoužívate, zmažte),
- použite in-line štýly pre vykreslenie obsahu nad prehybom,
- škálujte web podľa jeho vyťaženia.
Time to Interactive (TTI) – 15 %
TTI identifikuje moment, keď stránka webu vyzerá responzívne, ale zatiaľ nie je. Čas ukazuje, kedy sa načítali všetky hlavné zdroje stránky a sú pripravené odpovedať na nejaké vstupy užívateľa. A ako spoznať plne interaktívnu stránku? Napríklad tak, že stránka ukazuje užitočný obsah, odpovedá na vstupy užívateľa za menej ako 50 milisekúnd a všetky event handlery sú registrované pre všetky viditeľné elementy. Celkové skóre TTI by sa malo vojsť do 3,8 sekundy.
Total Blocking Time (TBT) – 25 %
Metrika TBT udáva celkový čas, za aký je vykreslená stránka schopná reagovať na vstupy užívateľa. Je to doba medzi udalosťami FCP a TTI, po ktorú bol prehliadač schopný reagovať na užívateľa pomocou JavaScriptu.
TBT metrika sa zameriava predovšetkým na takzvaný Long Task alebo dlhú úlohu, ktorá beží v hlavnom vlákne prehliadača dlhšie ako 50 milisekúnd. V takomto prípade je hlavné vlákno blokované, pretože prehliadač nemôže prebiehajúcu úlohu prerušiť. Práve v túto chvíľu užívateľ nahnevane kliká a čaká. Každopádne podľa Googlu by ste sa mali vojsť s celkovou hodnotou TBT do 300 milisekúnd, a to predovšetkým, čo sa týka mobilov. Na weboch je totiž JavaScriptu často až priveľa a je logické, že odozva bude dlhšia. Pokiaľ sa budete pohybovať medzi 300 až 600 milisekundami, bude od vás Google už vyžadovať zlepšenie. Dôležité je vedieť, že vysoké TBT spôsobuje premiéra JavaScriptu.
Ako teda zlé TBT opraviť?
- Minimalizujte kódy od tretích strán.
- Obmedzte dobu účinkovania JavaScriptu.
- Minimalizujte prácu v hlavnom podprocese.
- Nepoužívajte zbytočné knižnice.
- Nájdite kód, ktorý je zodpovedný za Long Tasky, a pokúste sa ho optimalizovať.
Ďalšie zdroje k optimalizácii TBT:
First Input Delay (FID) web.dev.
Total Blocking Time (TBT) web.dev.
Optimize First Input Delay web.dev.
Lighthouse: Total Blocking Time web.dev.
Speed Index (SI) – 15 %
Speed Index udáva čas, za aký je vykreslená viditeľná časť webu. Čas načítania súvisí i s typom prehliadača, šírkou prehliadacieho okna alebo s typom pripojenia. Túto metriku držte najlepšie pod 4,3 sekundy. Čím pomalšia a tŕnistejšia bude pre prehliadač cesta k načítaniu webu, tým horšie.
Ako optimalizovať SI:
- minimalizujte prácu hlavného vlákna,
- skráťte čas, v ktorom je vykresľovaný Java Script,
- minimalizujte hĺbku kritických požiadaviek,
- eliminujte zdroje, ktoré blokujú vykresľovanie,
- oddiaľte načítanie obrázkov, ktoré sú mimo obrazovky.
Cumulative Layout Shift (CLS) – 5 %
CLS meria vizuálnu stabilitu vášho rozhrania. Zjednodušene ide o to, koľkým užívateľom pri prechádzaní stránkou vaše rozhranie odskakuje. Teraz je jeho váha Google vypočítaná na 5 %. Očakávajte ale, že sa jeho váha pravdepodobne v roku 2021zvýši, hneď ako Google opraví bugy. Aby ste mali CLS metriku v poriadku, malo by byť vaše skóre menšie ako 0,1.
Čo môže spôsobovať zlé skóre CLS:
- neskomprimované obrázky bez stanovených rozmerov,
- reklamy a ďalšie iframe prvky,
- dynamické načítanie obsahu,
- webové fonty spôsobujúce FOIT/FOUT,
- akcie, ktoré čakajú na internetové pripojenie pred načítaním DOMu.
Ako CLS vylepšiť:
- na obrázky a videá pridajte atribúty šírky a výšky,
- vyhraďte si miesto pre reklamné bloky,
- nevkladajte nový obsah nad ten pôvodný,
- vždy si dvakrát rozmyslite pop-up reklamy,
- fonty písma načítajte prednostne.
Pár slov na záver
So všetkými vyššie popísanými metrikami bojuje každý web. Väčšinou tieto problémy SEO špecialista posiela ďalej programátorovi. Je však dobré, keď daným metrikám a chybám SEO špecialista aspoň trochu rozumie. Jedine ak môže problém opísať programátorovi, ale aj klientovi. Pretože je to práve klient, ktorý chce mať dokonalý web a ktorý za všetku odvedenú prácu platí.
Nezabúdajte tiež na to, že do Performance Score patrí všetkých šesť vyššie popísaných metrík. Konkrétne ide o LCP, FCP, TTI, TBT, SI, a CLS.
Medzi Core Web Vitals sa však radia len CLS, LCP a FID. Core Web Vitals zároveň zahŕňajú metriky, ktoré sú oficiálne potvrdené ako ranking faktory pre vyhľadávače. Týkajú sa nielen mobilného, ale aj desktopového vyhľadávania.
Nájdete nás na

ZDIEĽAJTE ČLÁNOK
TAGY
Chcete vedieť viac o zlepšení obsahu? Ozvite sa mi.