404 Not Found - (chybová stránka 404)
Kód 404 je štandardný HTTP stavový kód, ktorý informuje užívateľov o tom, že požadovaná webová stránka nebola na serveri nájdená. Tento stav sa môže objaviť, ak bola stránka odstránená, presunutá bez aktualizácie odkazov, alebo ak bola zadaná nesprávna URL adresa.
Ako funguje 404 Not Found?
Keď užívateľ zadá URL alebo prejde na odkaz, ktorý odkazuje na neexistujúcu stránku, server vráti odpoveď s HTTP stavovým kódom 404. Tento kód informuje prehliadač o tom, že požadovaný obsah sa nepodarilo nájsť, ale server je stále prístupný a funkčný.
Správne nastavená 404 stránka poskytuje užitočné informácie a navigačné možnosti, aby sa užívateľ mohol ľahko vrátiť na funkčnú časť webu.
Čo by mala 404 Not Found stránka obsahovať?
- Vracať kód 404 - v niektorých prípadoch sa môže stať, že chybová stránka 404 vracia iný kód, napríklad 200. V tom prípade sa už bavíme o probléme zvanom Soft 404.
- Titulok stránky - titulok na chybovej stránke by mal jasne popisovať, o aký problém ide. Ideálne je, ak je titulok v slovenskom jazyku a nie je defaultne nastavený v jazyku danej témy/platformy. Príklad: Stránka nenájdená - 404
- Informačný text o chybe na stránke - tento text by mal užívateľom jasne naznačiť, čo sa na webe udialo, aby si boli istí, že chyba nie je na ich strane. Teda im vysvetliť, že daná podstránka na webe už neexistuje a musia hľadať inú alternatívu.
- Vyhľadávacie okno - táto možnosť užívateľom pomôže pri hľadaní alternatívy. Pokiaľ vlastníte e-shop, užívatelia môžu týmto spôsobom vyhľadať alternatívny produkt.
- Preklik na domovskú stránku/rozcestník - ideálne je tiež na chybovú stránku umiestniť tlačítko s presmerovaním na hlavnú stránku alebo v prípade, že je váš web menší, môže ho nahradiť rozcestník vašich kategórií / služieb. Hlavným dôvodom je, aby pre robotov existoval na webe odkaz, cez ktorý sa môžu prekliknúť a pokračovať v prechádzaní webu, čo je vlastne dôležité aj pre užívateľov.
- Kreatívne prevedenie chybovej stránky - fantázii sa medze nekladú, takže ak viete pútavým alebo vtipným spôsobom interpretovať chybovú stránku, sem s ním. 🙂
Príklad na kreatívne spracovanie 404 Not Found
Príklad športovej stránky https://sport.aktuality.sk/chybova-stranka

Príklad slovenského e-shopového giganta https://www.alza.sk/chybova-stranka

Prečo využívať 404 Not Found?
Správne nastavená 404 stránka je dôležitá pre udržanie dobrej užívateľskej skúsenosti, aj keď dôjde k chybe pri hľadaní obsahu.
Pomocou užitočnej 404 stránky môžete ponúknuť alternatívy alebo pomoc pri hľadaní požadovaného obsahu, čím znížite frustráciu návštevníkov a podporíte ich, aby na webe zotrvali dlhšie. To zároveň pomáha udržať vyššiu užívateľskú angažovanosť a potenciálne zlepšuje SEO.
Príklad 404 Not Found
Predstavte si, že spravujete webovú stránku s receptami a užívateľ sa snaží dostať sa na stránku s receptom, ktorý bol odstránený alebo presunutý.
Miesto zobrazenia chybovej hlášky môže server vrátiť stránku s kódom 404, ktorá môže obsahovať odkaz na hlavnú stránku s receptami, vyhľadávací panel alebo zoznam obľúbených alebo nových receptov, ktoré by mohli užívateľa zaujať.
Takýto prístup zvyšuje šancu, že užívateľ na stránke zostane, hľadá alternatívy, alebo skúsi ďalšie odkazy namiesto opustenia webu.
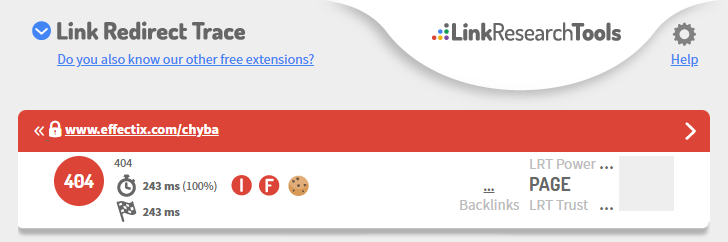
Jednoduchý nástroj na sledovanie presmerovaní
Pokiaľ na prácu používate prehliadač Google Chrome, dá sa do neho stiahnuť jednoduché rozšírenie s názvom Link Redirect Trace. Pomocou neho dokážete sledovať, aký stavový kód sa na stránke načítava. V prípade presmerovaní vidieť reťazec presmerovaní URL adries alebo naopak kód 404 v prípade, že sa na webe zobrazí chybová stránka.

Odporúčané
Nájdete nás na

ZDIEĽAJTE ČLÁNOK
TAGY
Chcete vedieť viac o zlepšení obsahu? Ozvite sa mi.




