#2 SEObot - zhrnutie výsledkov za rok a pol fungovania
V prvej časti článku sme sa s vami podelili o štatistiky fungovania SEObotu a rozobrali si časť technických faktorov ktoré môžu viesť k zlepšeniu pozícií vo vyhľadávaní. Teraz pokračujeme v rámci odporúčaní ako s týmito technickými chybami pracovať.
1.4 Priemerná rýchlosť webu
Cieľom Googlu je poskytovať stránky, ktoré užívateľom ponúkajú lepšiu užívateľskú skúsenosť. Z toho dôvodu je rýchlosť načítania stránok jedným z ďalších faktorov pri optimalizácií stránok. Rýchlosť stránky sa meria časom, ktorý treba na načítanie webu po kliknutí používateľa na odkaz na stránke s výsledkami vyhľadávaní (SERP) – najmä v dobe, keď aktualizácia Core Web Vitals vyhodnocuje načítanie, interaktivitu a vizuálnu stabilitu stránky.
Google ponúka na kontrolu rýchlosti nástroj s názvom PageSpeed Insights na meranie času načítania. V rámci tohto testu Vám nástroj ukáže, aké hodnoty dosahujete v rámci Core Web Vitals, aké sú najväčšie nedostatky Vášho webu v rámci rýchlosti načítania a tiež, ako tieto chyby na webe odstrániť. Základnou metrikou tohto testu je však priemerné hodnotenie webu od 0 do 100, ktoré v priemere zhodnocuje všetky metriky z testu PageSpeed Insights.
Webové stránky:
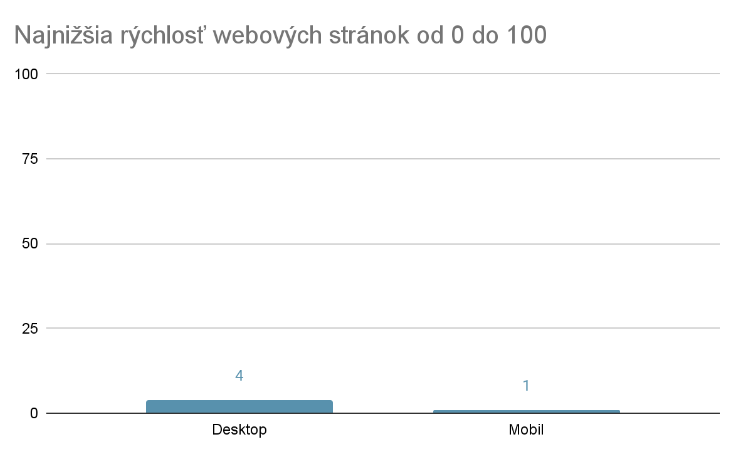
Najnižšia rýchlosť webových stránok od 0 do 100 podľa PageSpeed Insights:
- na desktopoch - 4 zo 100
- na mobiloch - 1 zo 100

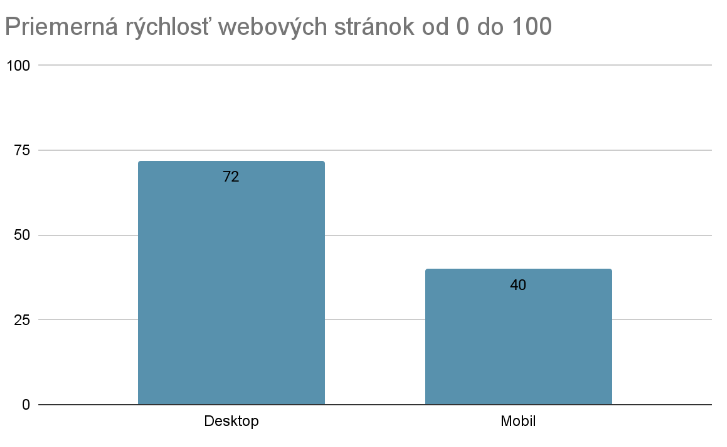
Priemerná rýchlosť webových stránok od 0 do 100 podľa PageSpeed Insights:
- na desktopoch - 72 zo 100
- na mobiloch - 40 zo 100

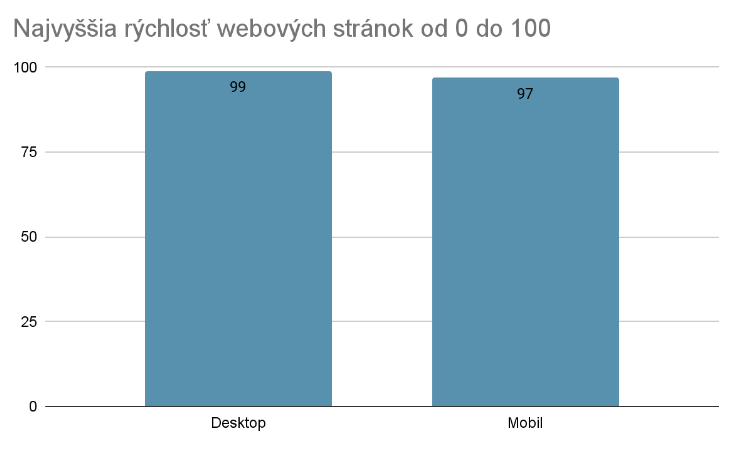
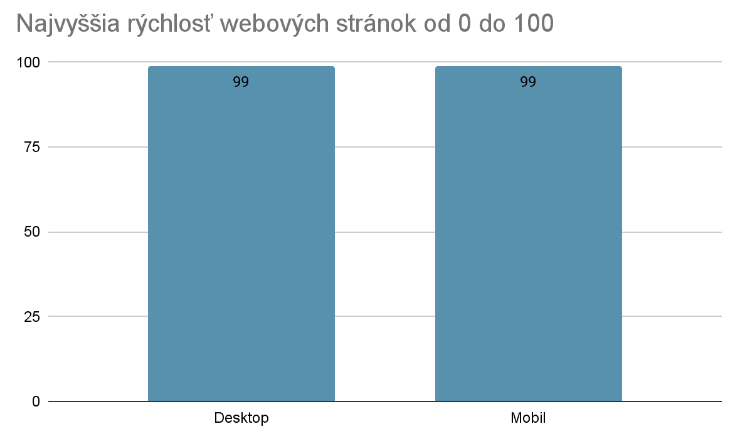
Najvyššia rýchlosť webových stránok od 0 do 100 podľa PageSpeed Insights:
- na desktopoch - 99 zo 100
- na mobiloch - 97 zo 100

E-shopové riešenia:
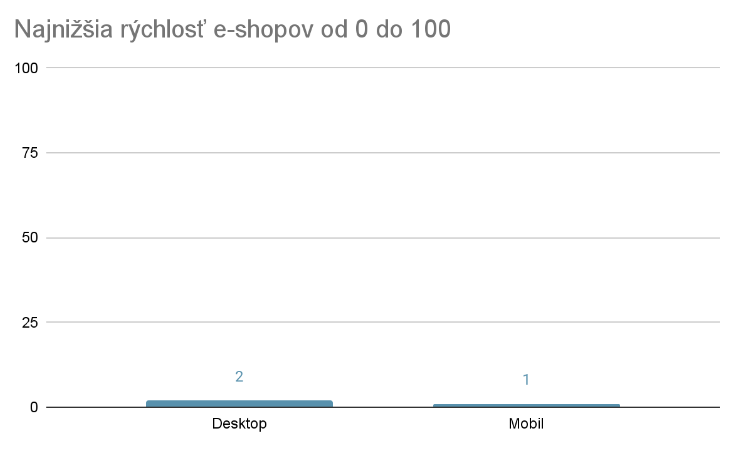
Najnižšia rýchlosť e-shopov od 0 do 100 podľa PageSpeed Insights:
- na desktopoch - 2 zo 100
- na mobiloch - 1 zo 100

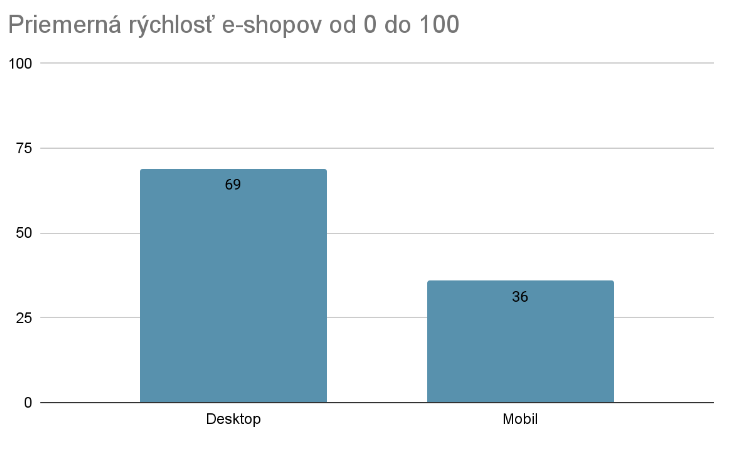
Priemerná rýchlosť e-shopov od 0 do 100 podľa PageSpeed Insights:
- rýchlosť na desktopoch - 69 zo 100
- rýchlosť na mobiloch - 36 zo 100

Najvyššia rýchlosť webových stránok od 0 do 100 podľa PageSpeed Insights:
- na desktopoch - 99 zo 100
- na mobiloch - 99 zo 100

Tip: Veľmi záleží na platforme, ktorú Váš web / e-shop využíva. Napríklad Shoptet - z dôvodu, že ide o krabicové riešenie, neponúka také možnosti, ktoré sa dajú využiť napríklad na Wordpresse alebo na na mieru pripravenom webe. Začať však môžete napríklad optimalizáciou zbytočne veľkých obrázkov pri produktoch, v blogových článkoch alebo v hlavnom bannery.
Ak sa chcete dozvedieť, ako zlepšiť rýchlosť vášho webu, odporúčame článok od kolegyne Aničky Schumacher - Výkonnostný audit pomocou nástroja Google Lighthouse.
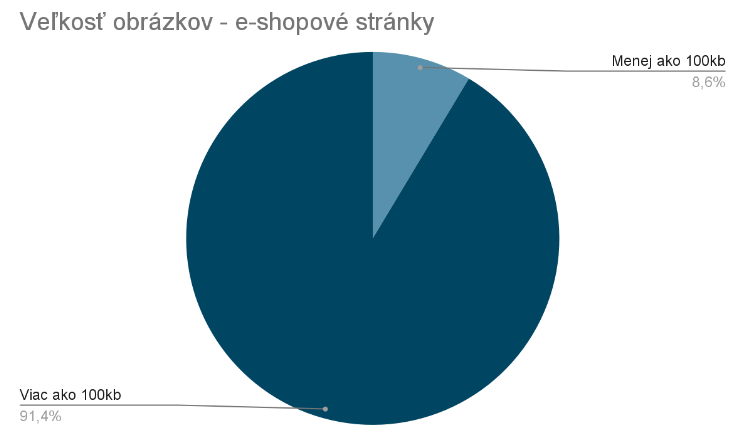
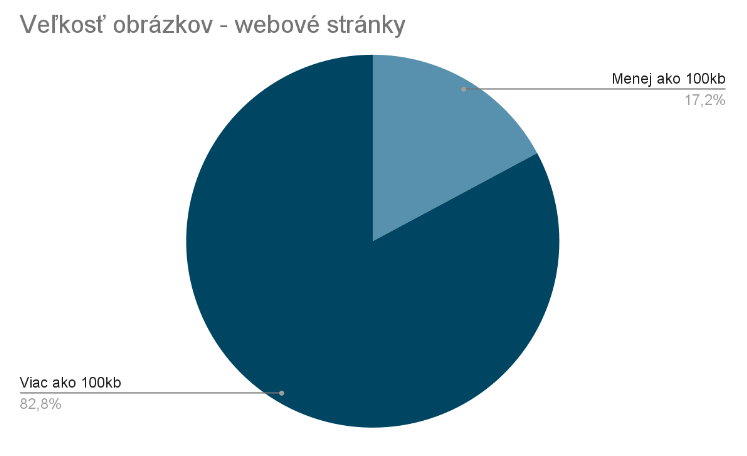
1.5 Veľkosť obrázkov


Najviac obrázkov, ktoré boli väčšie ako 100 kb, sme našli na e-shopovom riešení, kde sa ich nachádzalo viac ako 35 000.
Tip: Pre jednoduchú optimalizáciu obrázkov z pohľadu veľkosti môžete využiť jednoduchý webový nástroj s názvom https://tinypng.com/, kde len kurzorom presuniete daný obrázkový súbor a on za Vás dokáže ušetriť značnú veľkosť obrázku pri zachovaní rovnakej kvality obrázku.
Ostatné diely nášho ,,SEOseriálu” nájdete TU:
#1 SEObot - zhrnutie výsledkov za rok a pol fungovania
Nájdete nás na

ZDIEĽAJTE ČLÁNOK
TAGY



