Přečtěte a vyzkoušejte si náš rychlý návod na nasazení Facebook Pixelu!
Facebook pixel je základní analytický nástroj pro reklamní platformu Facebook, díky kterému se do platformy dostávají informace o chování uživatelů na webu.
Napoprvé to sice asi nebude úplně nejjednodušší – ale jak sami uvidíte: po přečtení našich tipů a po několika pokusech v tom bude plavat jak žralok v online marketingovém moři.
Pro nasazení pixelu na web je nutné nejdříve vygenerovat zdrojový kód z ID pixelu.

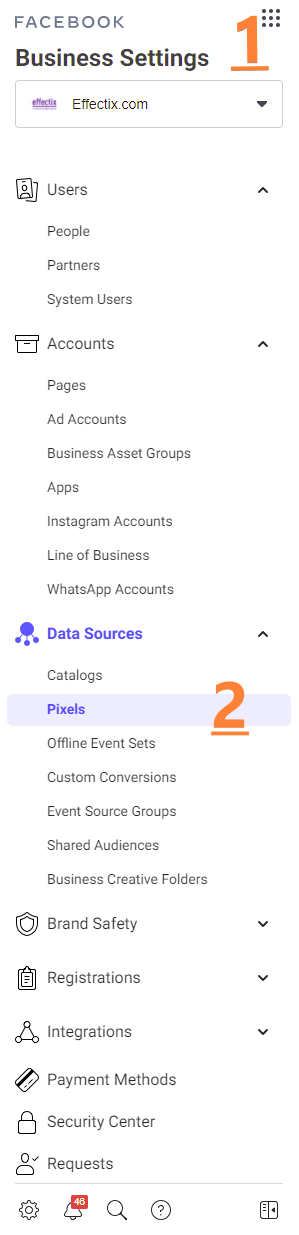
- Na webu business.facebook.com vyberte svou společnost a následně Nastavení společnosti (Business Settings).
- V Nastavení společnosti vyberte Datové zdroje (Data Sources) a možnost Pixely (Pixels).

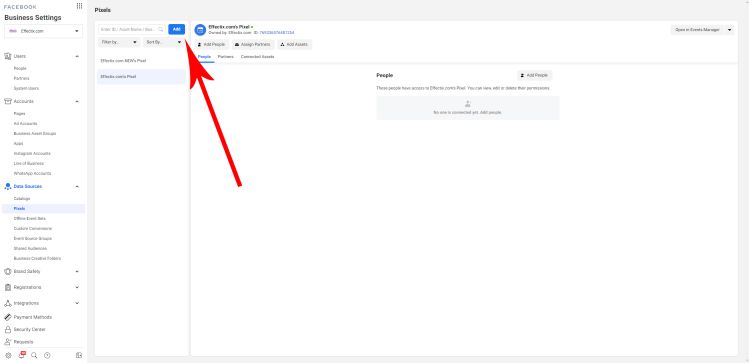
Na stránce níže klikněte na tlačítko Přidat (Add) na vrchu střední sekce stránky.

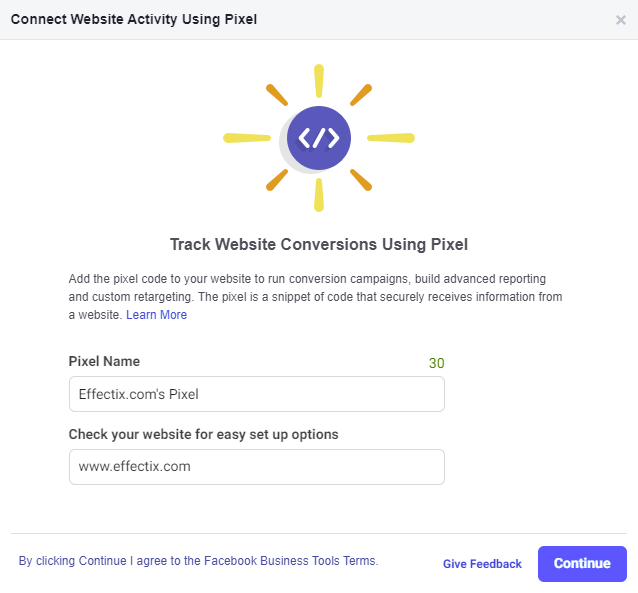
Pojmenujte vytvořený pixel a přidejte webovou stránku, na kterou ho chcete nasadit. Následně klikněte na tlačítko Pokračovat (Continue).

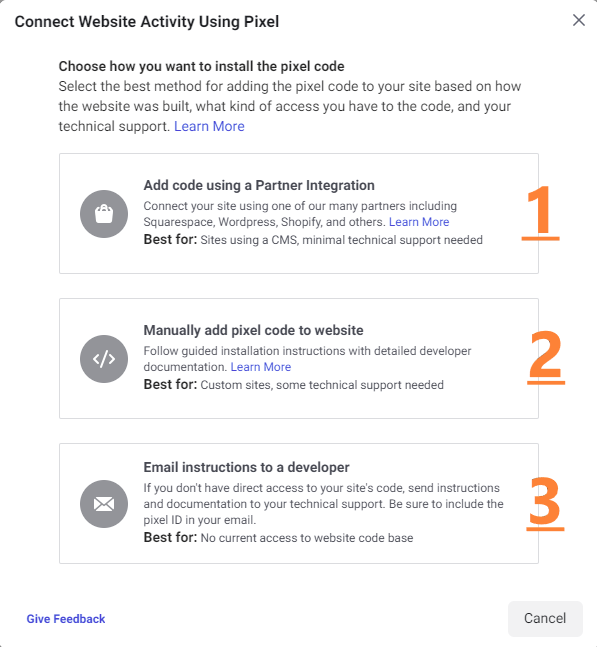
V tuto chvíli máte možnost vybrat způsob, jakým pixel na web přidáte.
- Partnerské integrace můžete využít, pokud je váš e-shop postavený na platformách jako Shopify, Shoptet, Wordpress a další.
- Manuální přidání je nejuniverzálnější způsob, jak přidat pixel na web.
- Poslední možnost je odeslání instrukcí k instalaci pixelu na daný e-mail. Tuto možnost můžete využít například, pokud vám s instalací pomáhá developer nebo podobně.

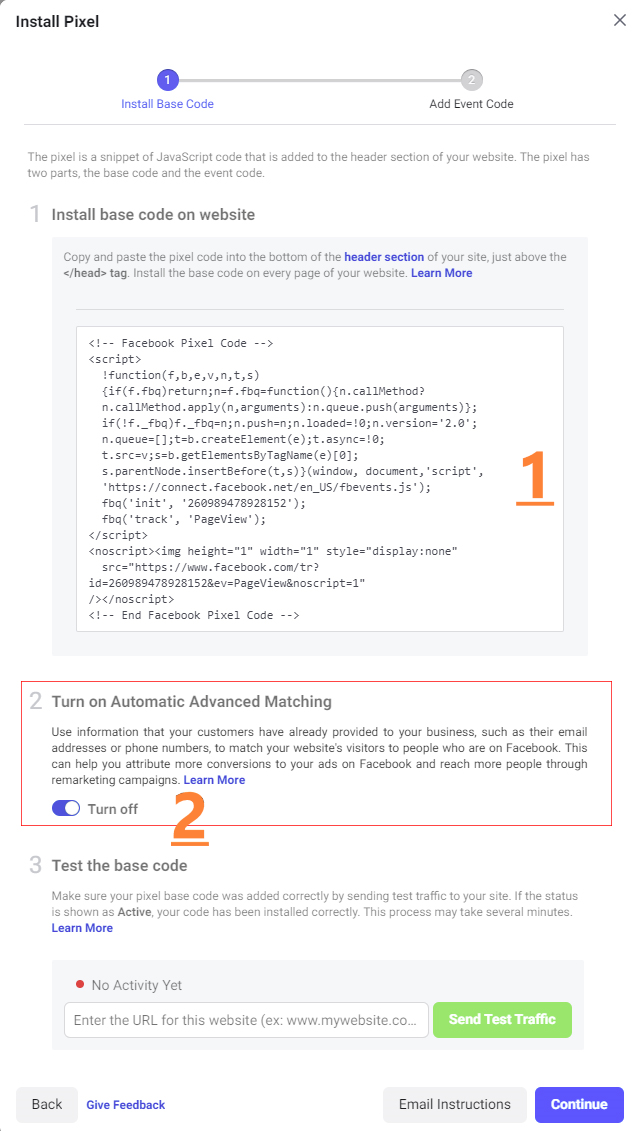
V předcházejícím kroku jsem zvolil Manuální přidání a v této nabídce:
- můžeme kopírovat Pixel kód, který po přidání do zdrojového kódu stránky spustí Facebook pixel,
- doporučuji zapnout funkci Automatic Advanced Matching.
Pixel kód je potřeba přidat do zdrojového kódu každé stránky na vašem webu.
Pro správnou funkci je nutné pixel kód vložit do zdrojového kódu stránky nejlépe těsně před tag
Namísto nasazení pixel kódu přímo do zdrojového kódu webu doporučuji použít službu Google Tag Manager.
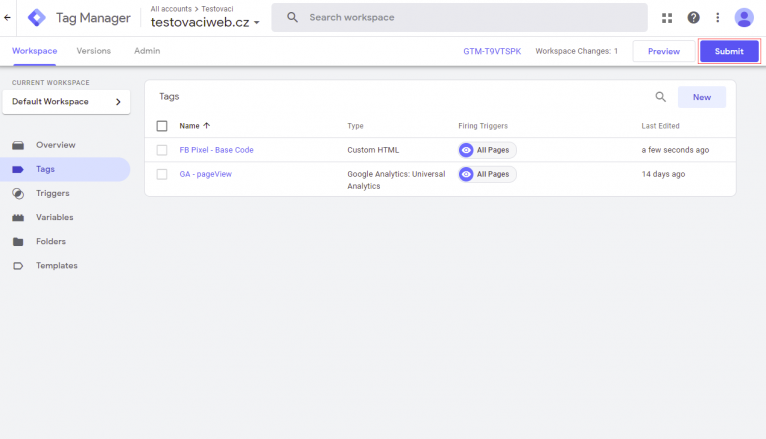
Ve webovém rozhraní Google Tag Manageru bude nastavení následující:

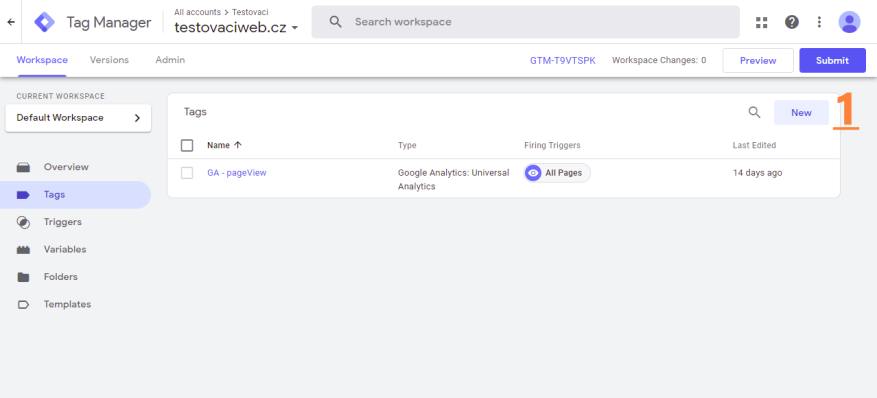
1. Ve Značkách (Tags) přidáte novou značku:

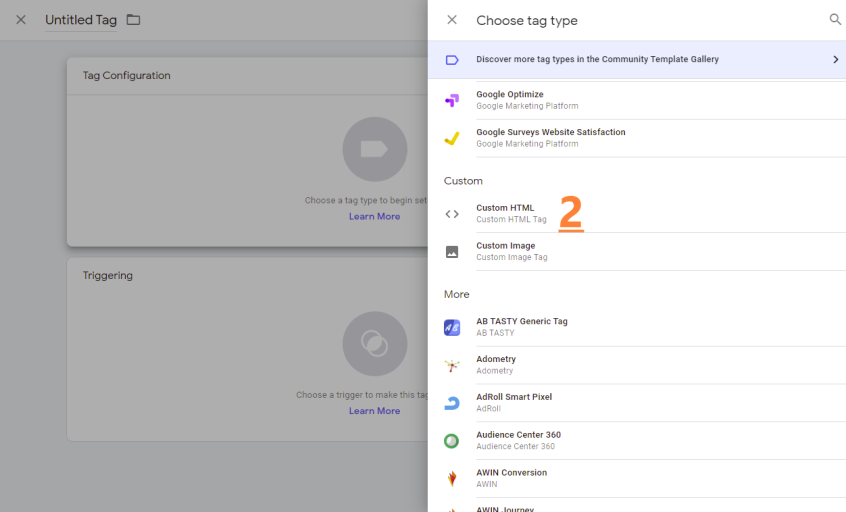
2. Následně vyberete typ Custom HTML.

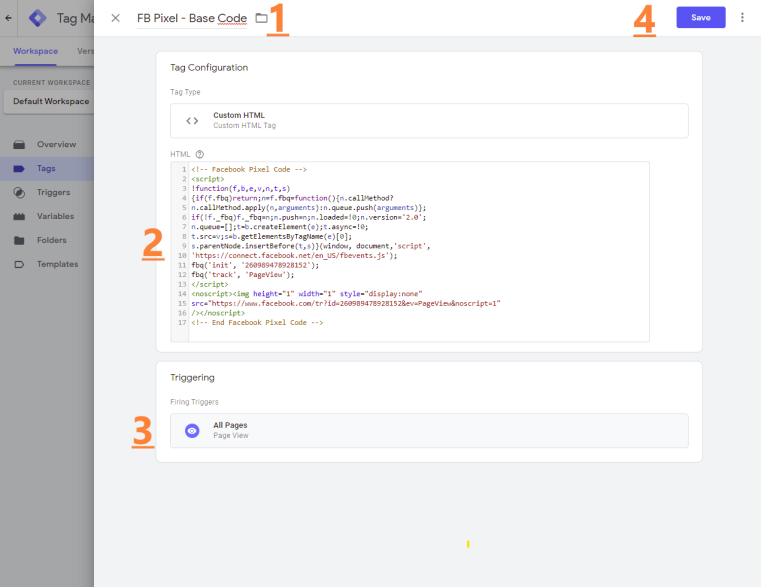
V dalším kroku:
- pojmenujte tag FB Pixel - Base Code,
- do textového pole vložíte Pixel kód,
- jako trigger nastavte správný typ Page View - All Pages,
- uložte.

Po otestování musíte ještě tlačítkem Odeslat (Submit) vytvořit novou verzi kontejneru GTM, čímž dokončíte základní nastavení Facebook pixelu.
Kromě zcela základní implementace pixelu bych doporučil přidat odesílání informace o proběhlé objednávce. Pro e-shopy jen se základní analytikou bývá nejjednodušší odeslat tuto informaci ve chvíli zobrazení děkovací stránky.
Pokud jste základní kód pixelu nasadili ručně přímo do zdrojového kódu stránky, tak informaci o proběhlé konverzi odešlete přidáním následujícího kódu – hned za základní pixel kód :

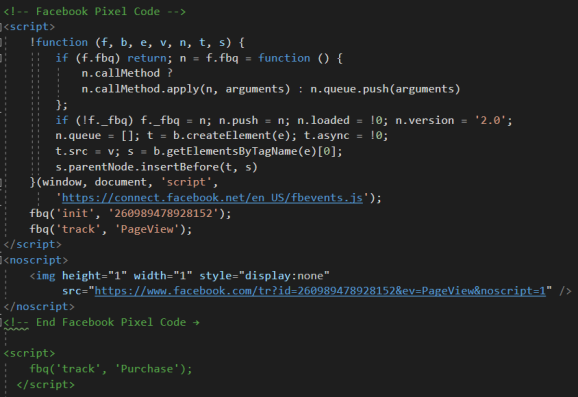
A celý kód pak bude vypadat následovně:


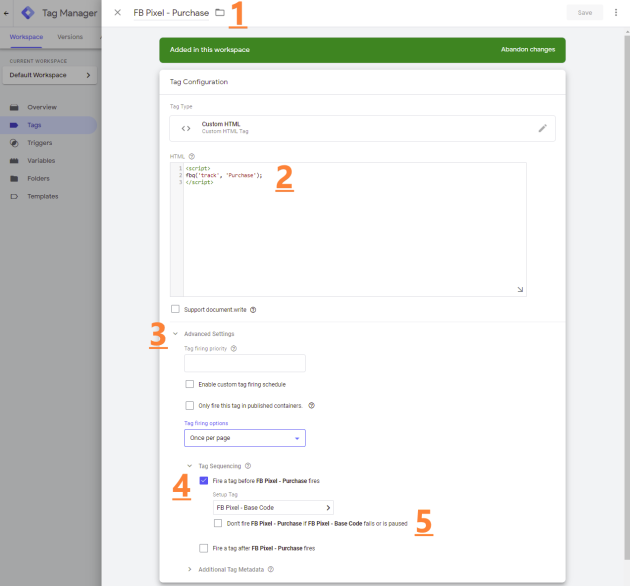
Pokud jste pixel instalovali přes GTM, postup je následující:
- stejně jako u základního kódu vytvoříte nový Custom HTML Tag a pojmenujete jej FB Pixel - Purchase,
- do Tagu vložíte;

- otevřete Advanced Settings,
- nastavíte Tag firing options na Once per page,
- v Tag Sequencing vyberete možnost Fire a tag before FB Pixel - Purchase fires a v Setup Tag hned pod tím vyberete FB Pixel - Base Code, který jste vytvořili před tím.

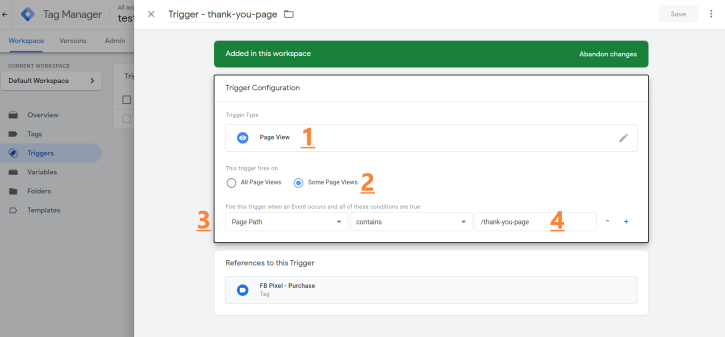
Trigger v tomto případě bude o něco složitější:
- v sekci Triggers přidáme nový trigger typu Page View,
- vybereme možnost Some Page Views,
- v nastavení filtru vyberte Page Path a contains,
- do hodnoty napište cestu k děkovací stránce na svém e-shopu.
A tím bychom měli hotové základní nastavení Facebook pixelu na webu, díky kterému budeme moct optimalizovat kampaně alespoň na základní konverzi. Další úrovní by pak bylo nastavení pixelu pro dynamické produktové reklamy, pro které je ale už určitě nutná kooperace s webovým developerem a celé nastavení je o dost komplexnější.

SDÍLEJTE ČLÁNEK
TAGY



