Jak pomocí Screaming Frogu vychytat JavaScript, aby byl v souladu se SEO?

Dříve si Googlebot neuměl moc poradit s JavaScriptem – neprocházel ho, ani neindexoval. Googlebot tak viděl jen to, co bylo ve statickém HTML kódu. Vývoj jde ale rychle dopředu a frameworky, jako AngularJS, React a podobně, si prošly obrovskou změnou.
Jak to tedy je? Musí být web v podstatě bez JavaScriptu, aby byl SEO friendly? A jak vůbec javascriptový web procrawlovat? Na to se podíváme v následujícím článku.
Rendering je důležitý
Aby Google bot mohl procházet JavaScript, doporučuje server-side rendering, pre-rendering nebo dynamic rendering více, než renderování na straně klienta. Tím, že do hry vstoupil JavaScript, je nezbytně nutné umět číst DOM a porozumět během crawlování originálnímu HTML kódu.
Základní principy JavaScriptu
Google už sice umí crawlovat a indexovat JavaScript, ale přesto je důležité myslet na základní principy a limitace:
- všechny zdroje stránky – ať už JS nebo CSS – musí být pro crawlování, renderování a indexování přístupné,
- Google stále doporučuje čisté a unikátní URL ve správném HTML formátu,
- myslete na to, že crawler nekliká a nekrouží po stránce jako uživatel,
- pokud trvá vykreslení stránky moc dlouho, může být její načítání přeskočeno a prvky tak nemusí být viditelné a nezaindexují se,
- Google obvykle vykreslí všechny stránky, ale pokud hned ze začátku odpoví pouze http certifikátem nebo značkou noindex, tak je nezařadí,
- Google má vykreslování oddělené od indexování, takže ze začátku prochází statické HTML webu, dokud nemá zdroj a teprve potom prochází další obsah a odkazy.
Jak poznat JavaScriptový web?
Identifikovat zda web používá JavaScript je celkem jednoduché. Existuje pro to hned několik postupů. Já používám tyto 4:
1. Zeptám se klienta
Není nic jednoduššího, než se zeptat klienta nebo jeho programátora, na jakém CMS web běží. Kdo jiný by to měl totiž vědět lépe než klient?
2. Starý dobrý crawling
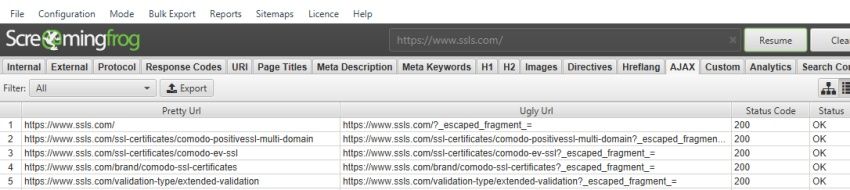
Pokud web používá takzvaný escaped-fragment (#!) a staré AJAX crawling schéma, tak ho Screaming Frog dokáže procrawlovat a javascriptové URL se objeví v AJAX sekci.

Zdroj: screamingfrog.co.uk
3. Prostě ten JavaScript vypnu
Pro Google existuje hned několik rozšíření, které vám vypnou JavaScript. Já používám Toggle JavaScript rozšíření a jednoduše na něj kliknu, když chci zjistit, jak se stránka chová bez JavaScriptu. Mnohdy zjistíte, že je bez něj web nefunkční, nejde se nikam prokliknout nebo že zmizí nějaké texty.
Alt text – Vypnutí JavaScriptu na webu Effectixu
4. Kouknu do zdrojáku
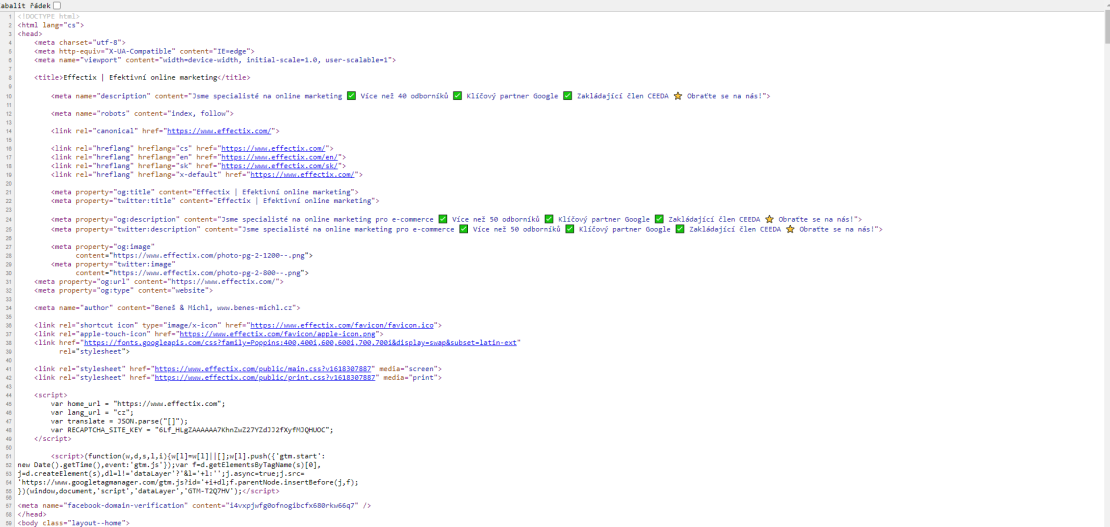
Jednoduchým stisknutím CTRL + U si zobrazíte zdrojový HTML kód jakéhokoliv webu, ve kterém často uvidíte náznaky jakéhokoliv JavaScriptu. Pokud například kód homepage vypadá nějak takto, je vše v pořádku:

Funkce JavaScript Rendering ve Screaming Frogu
Screaming Frog SEO Spider měl jako jeden z prvních nástrojů funkci pro JavaScript rendering. Stránky vašeho webu byly díky této funkci plně vyrenderovány na straně prohlížeče a následně na straně HTML.
Jak crawlovat JavaScript weby pomocí SEO Spider
Jakmile zjistíme, že se na našem webu nachází JavaScript, měli bychom si ve Screaming Frogu nastavit jeho vykreslování pomocí následujících 7 kroků:
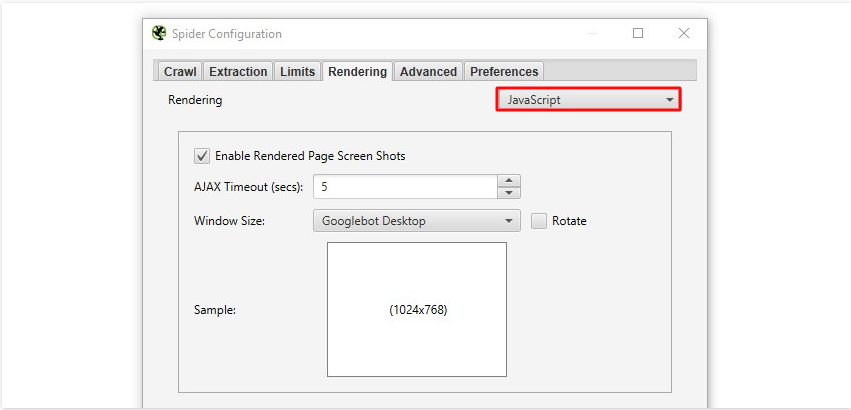
1. Nastavení konfigurace
V SEO Spider klikněte na Configuration → Spider → Rendering a změňte Rendering na JavaScript.

Zdroj: screamingfrog.co.uk
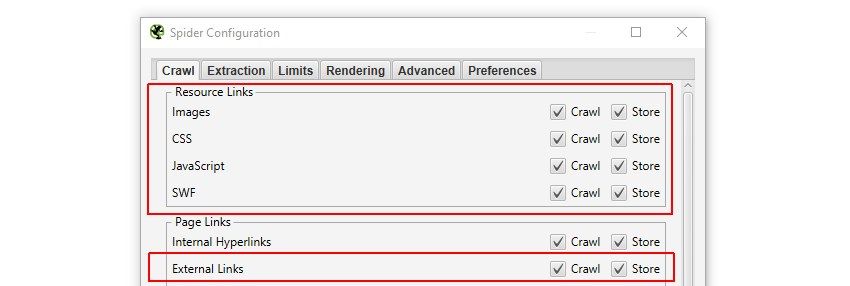
2. Kontrola zdrojů a externích linků
V tom samém nastavení konfigurace (Configuration → Spider → Rendering) klikněte na sekci Crawl a zkontrolujte, zda jsou zaškrtané následující boxy:

Zdroj: screamingfrog.co.uk
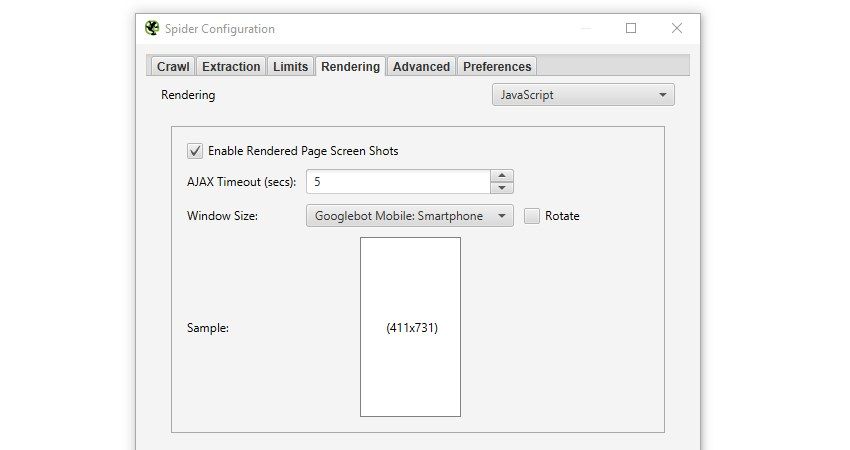
3. Konfigurace User-Agent a Window Size
Tento krok není povinný. Záleží na tom, zda chcete renderovat mobilní nebo PC verzi webu.

Zdroj: screamingfrog.co.uk
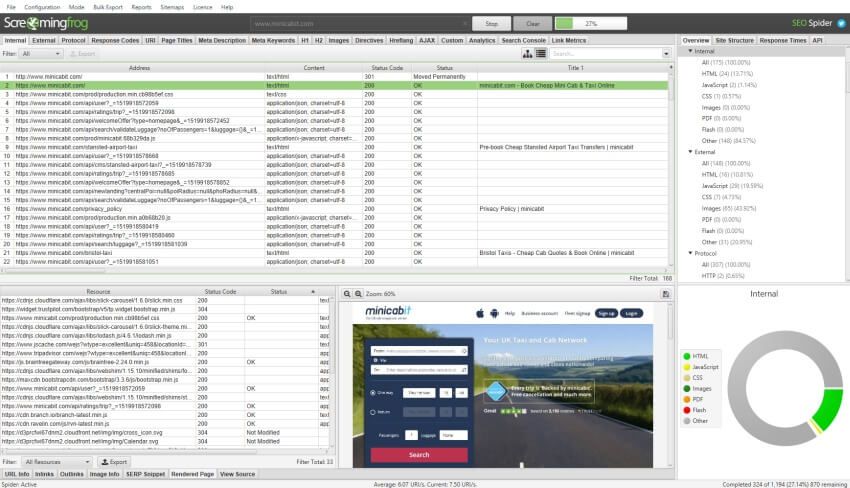
4. Spuštění crawlu
Když máme vše nastavené, stačí vložit URL, kterou chceme crawlovat, do boxu a kliknout na tlačítko Start. Než crawl naběhne, může to chvíli trvat, protože SEO Spider čeká na načtení všech zdrojů vykreslení stránky.

Zdroj: screamingfrog.co.uk
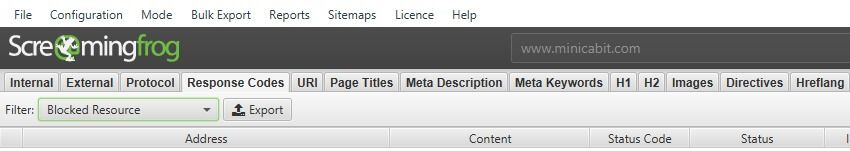
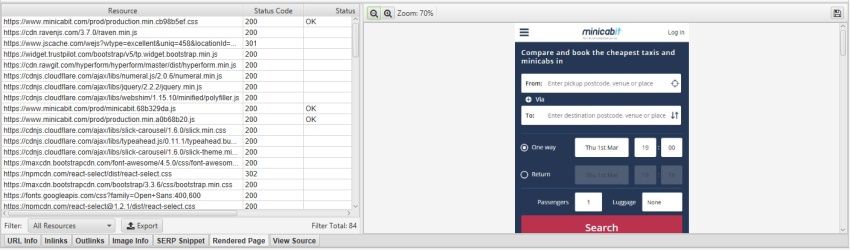
5. Kontrola blokovaných zdrojů
V sekci Respones Codes kontrolujte, zda se něco neobjevuje v sekci Blocked Resource. Pokud je totiž JavaScript, CSS nebo obrázky blokované v robots.txt, bude to mít dopad na redendering, crawlování a indexaci.

Zdroj: screamingfrog.co.uk
6. Zobrazení vyrenderovaných stránek
V sekci Rendered Page si můžete rozkliknout jednotlivé URL a jejich náhledy. Díky tomu můžete analyzovat, co vlastně robot vidí. Pokud jste navíc nastavili v přechozích krocích mobilní verzi, můžete kontrolovat, jak se stránky vykreslují na mobilu.
Pokud postřehnete nějaký problém, můžete se zaměřit na AJAX timeout nebo jít hlouběji do kódu stránky.

Zdroj: screamingfrog.co.uk
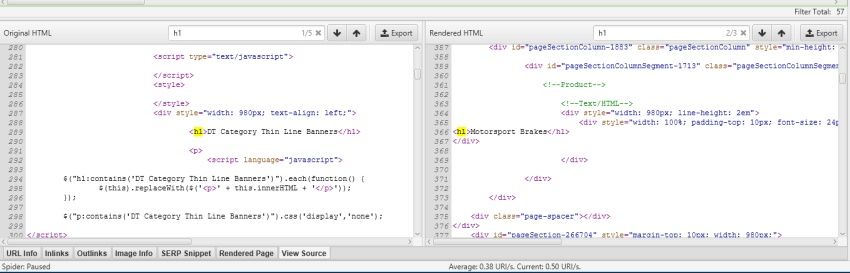
7. Porovnání raw kódu s vyrenderovaným kódem
Abyste mohli porovnat raw kód s vyrenderovaným kódem, musíte si tuto konfiguraci opět nastavit. Stačí přejít na Configuration → Spider → Extraction, zaškrtnout příslušné úložiště HTML a uložit vykreslené HTML. Poté stačí kliknout na záložku View Source a porovnávat.
Tohle se hodí třeba při debuggingu, když chcete porovnat, co se děje v prohlížeči a co ve Screaming Frogu.

Zdroj obrázku - screamingfrog.co.uk
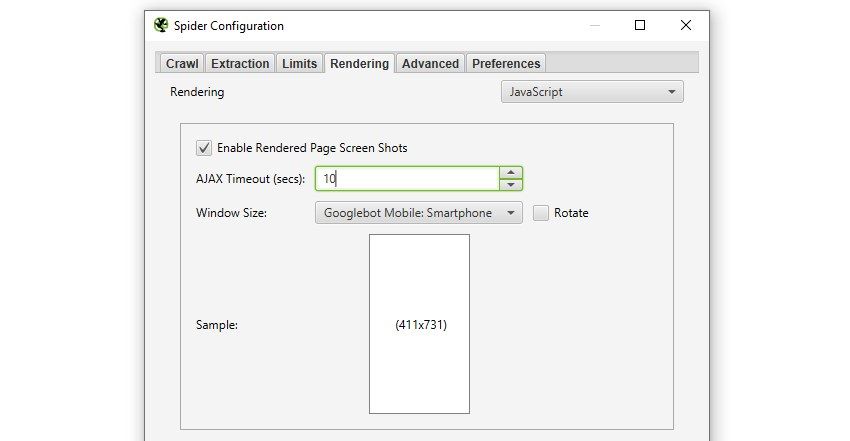
8. Úprava AJAX Timeoutu
Pokud chcete, můžete si ještě upravit čas pořízení snapshotu. Lze to udělat v sekci Configuration → Spider → Rendering a v JavaScript módu pak už jenom změníte vteřiny. V základu je nastaveno 5 vteřin, protože tak renderuje Google.

Zdroj: screamingfrog.co.uk
Co si z toho vzít?
Důležité je vědět, že sice umíme crawlovat JavaScript weby, ale to neznamená, že je to výhra. Já razím heslo, že čím méně JavaScriptu na webu bude, tím lépe pro SEO. Ano, JavaScriptové prvky můžou být hezké a pro uživatele hravé, ale dávejte si při jejich implementaci pozor na rychlost webu a dobu vykreslování.
V druhém díle se podíváme na to, jak udělat pomocí Screaming Frogu audit slavných Core Web Vitals.

SDÍLEJTE ČLÁNEK
TAGY
Chcete vědět o tématu více? Ozvěte se mi.




